
为啥要搭建博客
其实在刚工作的那两年,就有过了搭建博客的冲动!没错,就是冲动。虽然付出了行动,但是当时解决问题的能力、视野、格局都没达到现在的一种高度,也就仅限于运行了也就放弃了。一晃6年过去的,从iOS开发转到了前端开发,又捡回了在学校主学的Java。尝试了从前写到到后,从开发到部署,30岁的我终于有了点自己的思考和感悟。没有初出大学那种”天下是我的“的牛犊精神了,虽然时间磨平了我的棱角,但是却也赋予了对事情深层次思考的能力,不执著于表面,更多的做自己想做的。不一定会成功,但一定会充实!,在此致敬乔帮主——— Stay Hungry Stay Foolish

为啥选了Hexo
既然要搭建博客,理所当然得知道用啥去搭建博客对吧!果断goolge了一下:博客生成工具。
参考搜索结果第一条OSChina: 11个最流行的静态(博客)网站生成工具。总的来说都操作简单两三条命令就生成了项目,如果有Linux的终端(相当于Windows的命令行工具)的基础,基本上手无压力,也能大概明白命令是什么意思。最好具备的能力:Html+Css+JS基础、Markdown基础语法、阅读文档的能力,这样用起来更能得心应手。
至于我为什么选择了”Hexo“,大概是缘分吧!四年前尝试的就是"Hexo",做前端Vue项目的开发就是基于Node.js的,电脑已经自带运行环境,直接运行就OK了。

Hello Hexo
- Hexo官网:https://hexo.io/
- Hexo文档:https://hexo.io/docs/
- 运行环境:Node.js https://nodejs.org/zh-cn/
- 开发工具:VSCode (PS:如你有其他用顺手编辑器也是可以的)
Hexo是一款基于Node.js的简单、快捷、给力的制作博客框架!(官网定义🤘)至于什么是Node.js,同学们发挥求知欲去搜一搜,在我看来简单概括就是赋予了JS开发服务端的能力。每个人的看法可能不一样,欢迎讨论。
Quick start
Install Node.js
请自行参照 Node.js 官方文档安装
请自行参照 Node.js 官方文档安装
请自行参照 Node.js 官方文档安装
Install Hexo
# 全局安装hexo命令行工具hexo-cli,熟悉Vue的同学应该会联想到Vue-cli
npm install hexo-cli -g
# 初始化博客项目 名称为 blog
hexo init blog
# 进入到 blog 文件夹
cd blog
# 根据 pakcage.json 安装项目依赖
npm install
Create New Post
$ hexo new "My New Post"
More info: Writing
Run server
$ hexo server
INFO Validating config
INFO Start processing
INFO Hexo is running at http://localhost:4000 . Press Ctrl+C to stop.

结语
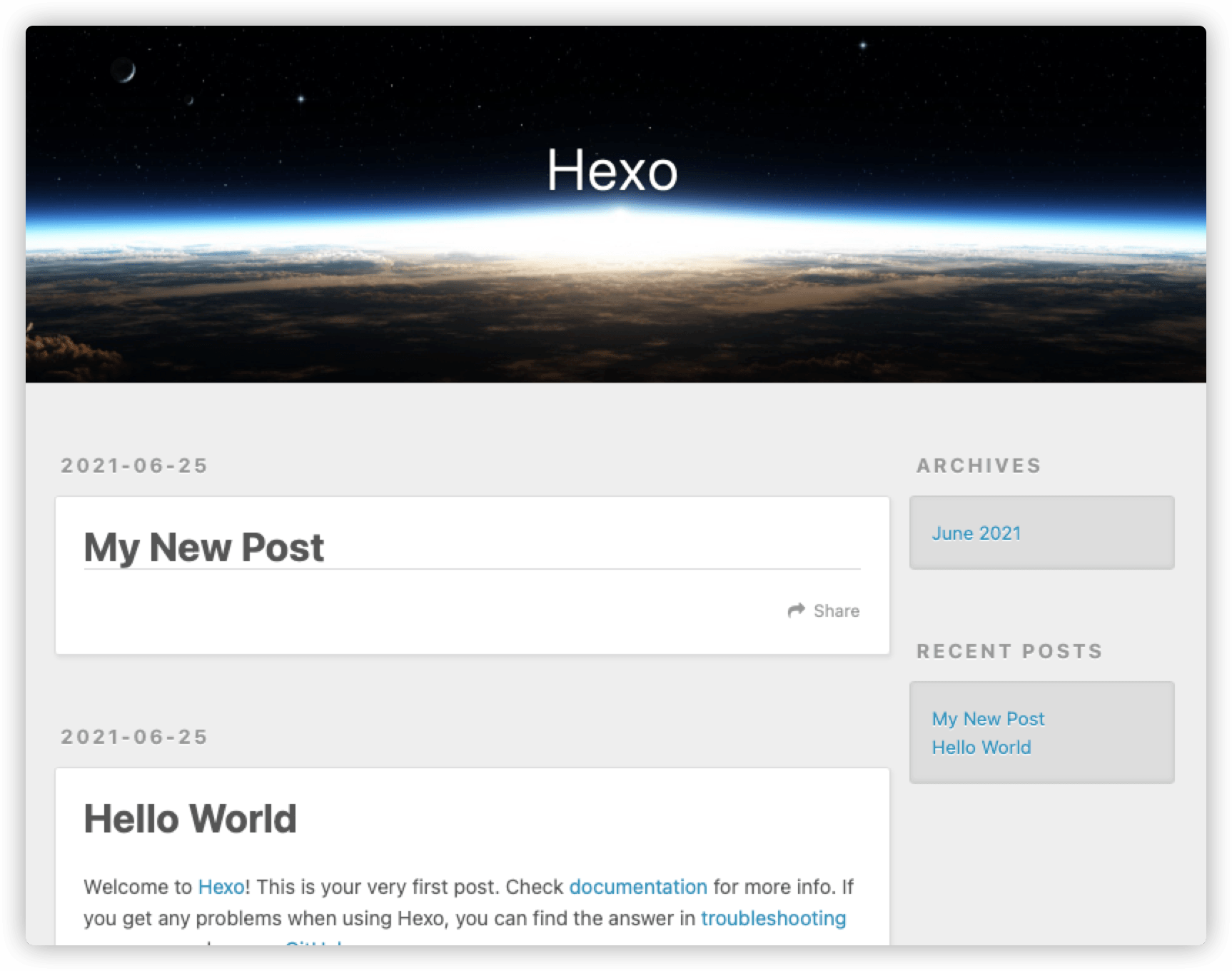
不出意外的话,恭喜你运行成功了,访问http://localhost:4000 可以看到有两个博客”Hello World“和”My New Post"。之后,在项目中找到路径blog/source/My-New-Post.md写你想写的就可以了。但是呢,你是的内心深处是不是会觉得太Low了,页面布局不是我想要的,我的博客要有个性。没关系,下篇文章我们就来找个自己喜欢的主题玩玩!