
怎么找主题
上篇文章,我们已经可以正常运行、查看博客了,只要熟练的使用MarkDown语法写出属于自己的文章就可以了。但是自带的主题hexo-theme-landscape可能不会满足个性化的需求,因为不能设置自己的头像呀、联系方式呀、关于我们的页面呀!秉承着“能不造轮子,就不造轮子的”原则,我们去找轮子!(PS:有时间的同学,想自定义自己的博客,可以根据Hexo文档-Themes尽情尝试)本人我尝试了下hexo-theme-kaze的主题比较符合我的品味🤔。
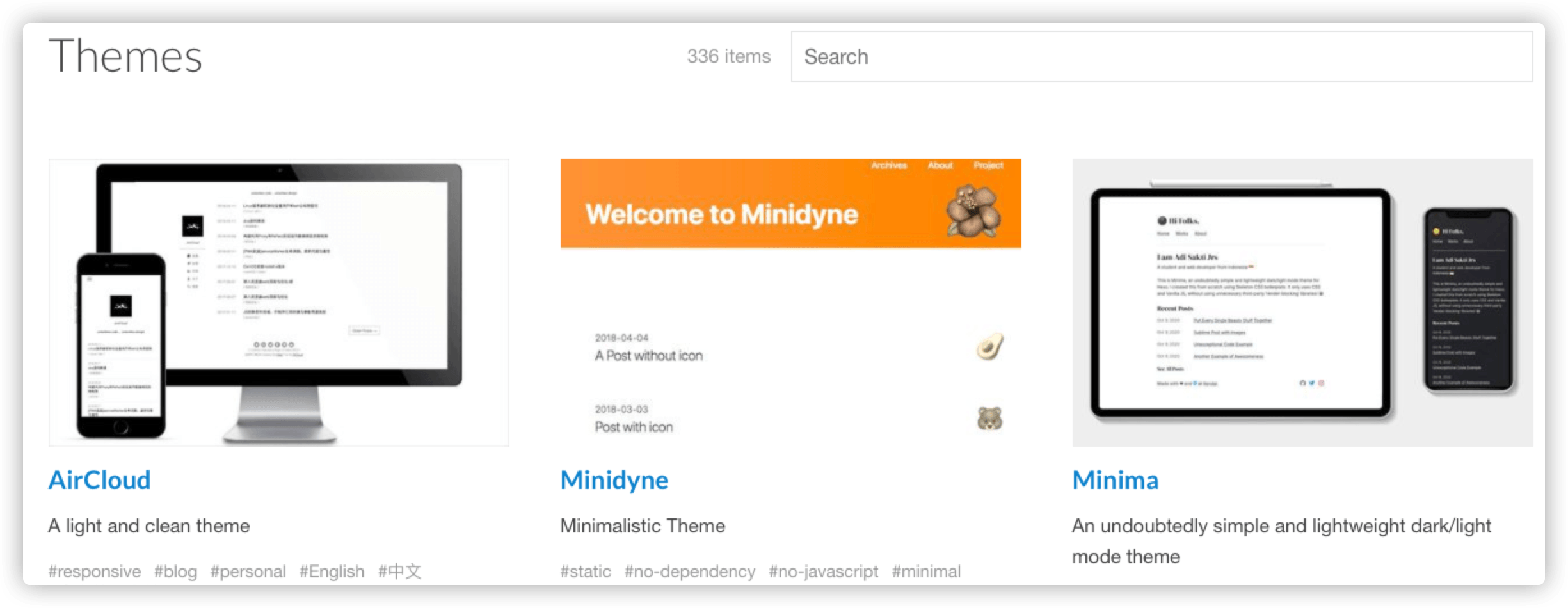
Hexo官网主题列表
选择你看着顺眼的主题,有的点击进就有文档,有的是大神们的博客。知道主题名字了都可以去Github中搜索。

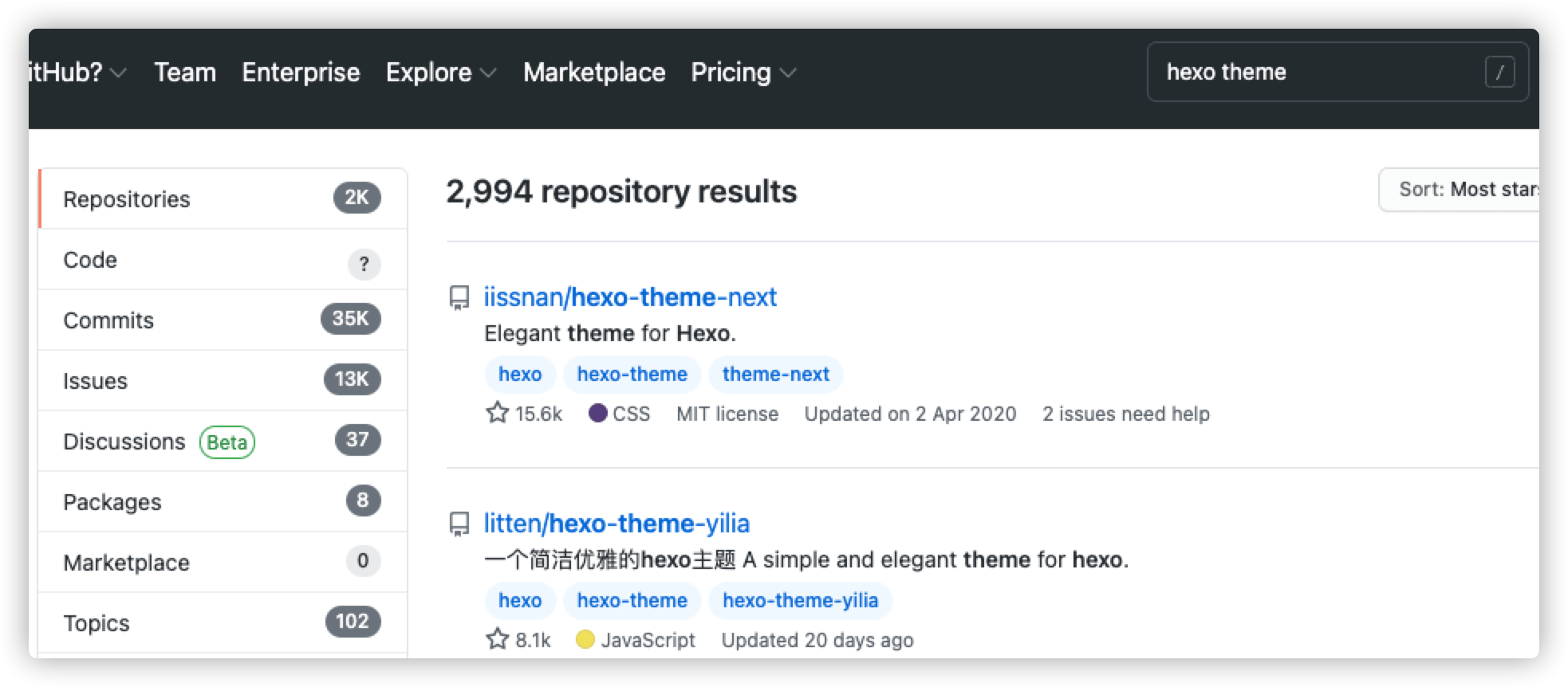
在GitHub寻找
在Github中搜索hexo theme,然后选择Most Stars,找找星星多的符不符合你的品味。

安装配置kaze
安装
方法一:进入博客目录/Users/wangzhenyu/Desktop/blog(我的博客路径)
npm install hexo-theme-kaze
然后修改blog/_config/_config.yml配置文件
theme: kaze
方法二:将hexo-theme-kaze项目,用Git/Zip的形式,下载到blog/themes,文件夹重命名为kaze(Zip记得解压后重命名)
git clone https://github.com/theme-kaze/hexo-theme-kaze.git
然后修改blog/_config/_config.yml配置文件
theme: kaze
我使用的是:下载zip包,然后解压到项目themes文件夹下面。主要考虑到,我需要修改主题页面上的元素或者样式,自定义修改的程度高。
hexo serve

配置
涉及知识点
- YAML教程:与
json类似,但是更简洁,特别适合用来表达或编辑数据结构.YAML文件名字以.yml结尾。也可以参考大神阮一峰的教程。hexo项目所有的配置信息都在.yml文件中,所以这个是重点。我之前在springboot项目开发的时候,也接触过了,所以比较熟悉。 - 基础的前端知识:
html + css + js - iconfont 阿里巴巴矢量图标库:简单的来说就是以字体的形式来展图标。使用起来简单方便,开发者可以在图库中自己找想要的icon。前端开发者对于
iconfont应该并不陌生。
修改主题默认配置
参照项目中的有一个默认landscape主题的配置文件_config.landscape.yml,我也在项目根目录下面新建了一个_config.kaze.yml配置文件,用来配置主题中自己的配置信息,然后删除了_config.landscape.yml文件,因为用不上了。接着删除hexo-theme-landscape的依赖文件,如下
# 删除`hexo-theme-landscape`的依赖文件
npm un hexo-theme-landscape
这时候有同学应该会问到,我TM哪里知道可以配置哪些东西🤔 !这是个好问题,也很值得思考。
- 第一思路是 kaze 主题官方文档,文档中会提及大部分的配置,可以参考。
- 第二思路是看源码,如果你是
npm install hexo-theme-kaze安装的,你可以在blog/node_modules文件夹中找到hexo-theme-kaze源码。如果是git/zip形式安装的,在blog/themes文件中也可以找到。源码文件下面的_config.yml文件,包含了所有配置信息,文档中没有的这里也有,而且更直观,英语给力的同学,那更无压力!
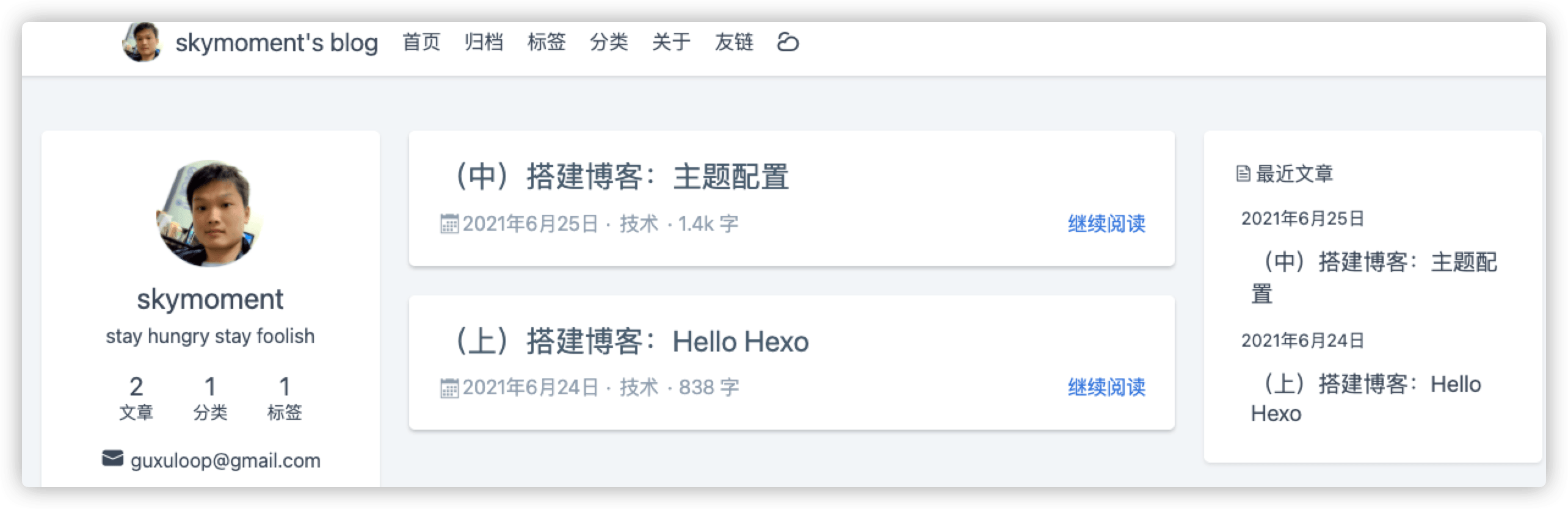
修改作者信息
在_config.kaze.yml文件中添加一下以下信息。Logo、头像等需要引用的图片,在blog/source文件夹中新建img文件,放入同学们自己的图片即可。
title: skymoment's blog
subtitle: stay hungry stay foolish
author_description: stay hungry stay foolish
author: skymoment
logo_img: /img/zhenyu.png # put the logo on the ${blog_path}/source/img/${picname}.png or use urls
author_img: /img/zhenyu.png
关于页面、邮件
先要在blog/source目录下面新建about文件夹,然后在about文件夹下面新建index.md。接着写你的自我介绍即可。
about:
description: 92年|江西·赣州|现居·上海|全栈
social_links:
-
icon: icon-mail
link: 'mailto:guxuloop@gmail.com'
# 自己新增的
content: 'guxuloop@gmail.com'
其中 content 字段是我自己新增的,因为我想展示邮箱信息。需要修改源码
blog/themes/kaze/layout/about.ejs文件
<div class="about-card-society">
<% if(theme.about.social_links) { %>
<% for(const item of theme.about.social_links) { %>
<div class="about-card-society-icon">
<a href="<%= item.link %>" style="color: #50687c">
<i class="iconfont <%= item.icon %> society-icon"></i>
// 新增的 content 字段
<%= item.content %>
</a>
</div>
<% } %>
<% } %>
</div>
blog/themes/kaze/layout/_partial/author.ejs文件
<% if(theme.about.social_links) { %>
<div class="author-card-society">
<% for(const item of theme.about.social_links) { %>
<div class="author-card-society-icon">
<a href="<%= item.link %>">
<i class="iconfont <%= item.icon %> society-icon"></i>
// 新增的 content 字段
<%= item.content %>
</a>
</div>
<% } %>
</div>
<% } %>
版权信息
copyright:
enable: true
writer: skymoment # if writer is empty we will use config.author as writer
declare: 本博客所有文章除特别声明外,均采用<a target="_blank" rel="noopener" href="https://creativecommons.org/licenses/by-nc-sa/4.0/deed.zh">CC BY-NC-SA 4.0 协议</a>。转载请注明出处!
style: info
结语
基本上配置就已经完成了,更多的配置就由同学们自行发挥了!后面的有时间,会出进阶教程,可能包括:评论、访问统计、markdown 视频与音频。同学们有兴趣也可以自己去试试😏