
怎么部署
上线部署的话,大致分为两种:一种是托管到第三方平台,一种是部署到自己的服务器。官方文档已经很全面了,我就不做过多的介绍了😏 偷懒?不存在的
GitHub 第一次部署扑街
-
你要有个GitHub的账号,没有的同学赶紧去注册!注册!注册!
“全球最大的同性交友网站” -
在
Github创建一个项目blog或者 其他你喜欢的名字
-
在上述页面,点击
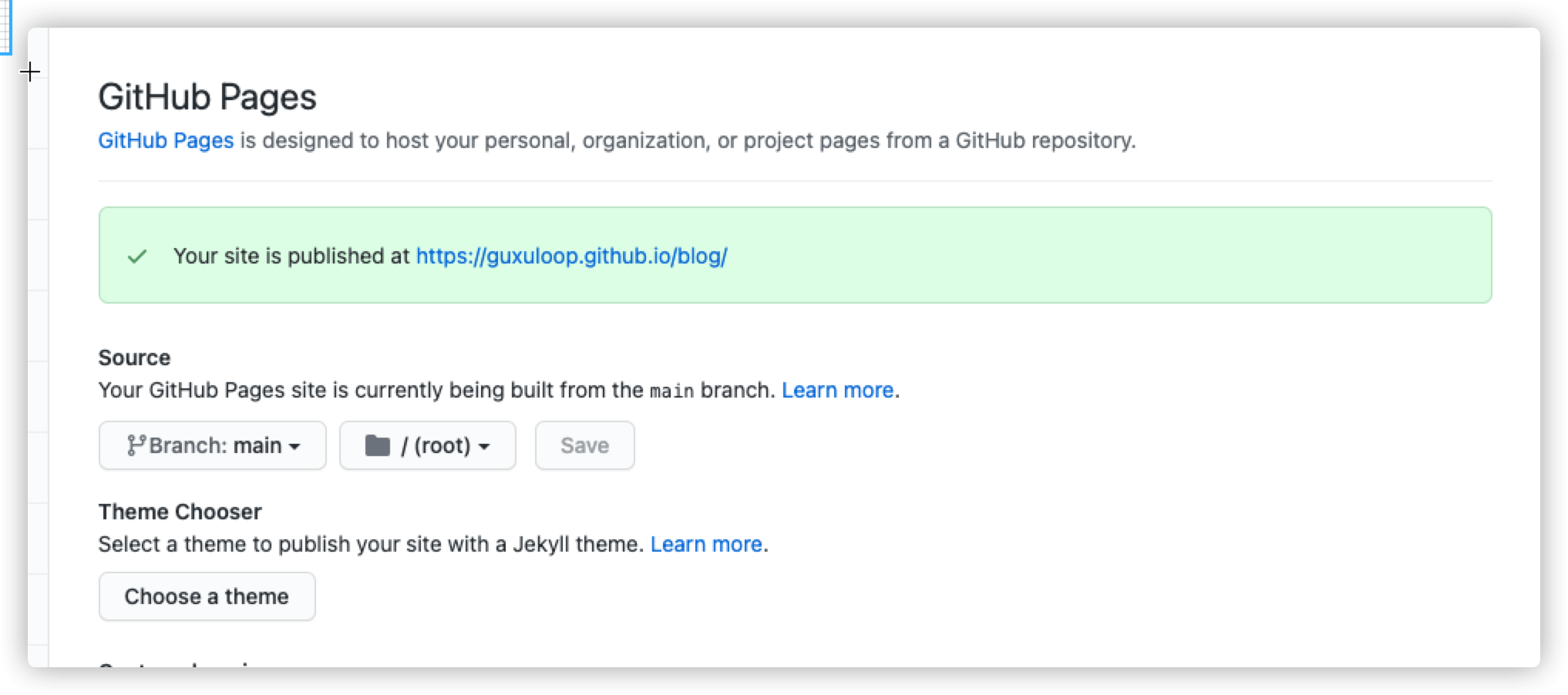
setting。滚动到GitHub Pages部分
-
选择发布在Github Pages的分支,将自动发布 https://guxuloop.github.io/blog/

-
在博客项目中,安装Git发布的依赖
npm install hexo-deployer-git --save
npm install hexo-deployer-git --save
- 在博客项目
_config.yml,添加配置
deploy:
type: git
repo: https://github.com/guxuloop/blog.git
branch: main
message: my blog int
# 执行部署命令
hexo deploy
# 输出信息如下
*****
*****
Enumerating objects: 58, done.
Counting objects: 100% (58/58), done.
Delta compression using up to 4 threads
Compressing objects: 100% (43/43), done.
Writing objects: 100% (58/58), 161.44 KiB | 4.75 MiB/s, done.
Total 58 (delta 15), reused 0 (delta 0), pack-reused 0
remote: Resolving deltas: 100% (15/15), done.
To https://github.com/guxuloop/blog.git
+ 25bbf2e...f4b7cc9 HEAD -> main (forced update)
Branch 'master' set up to track remote branch 'main' from 'https://github.com/guxuloop/blog.git
-
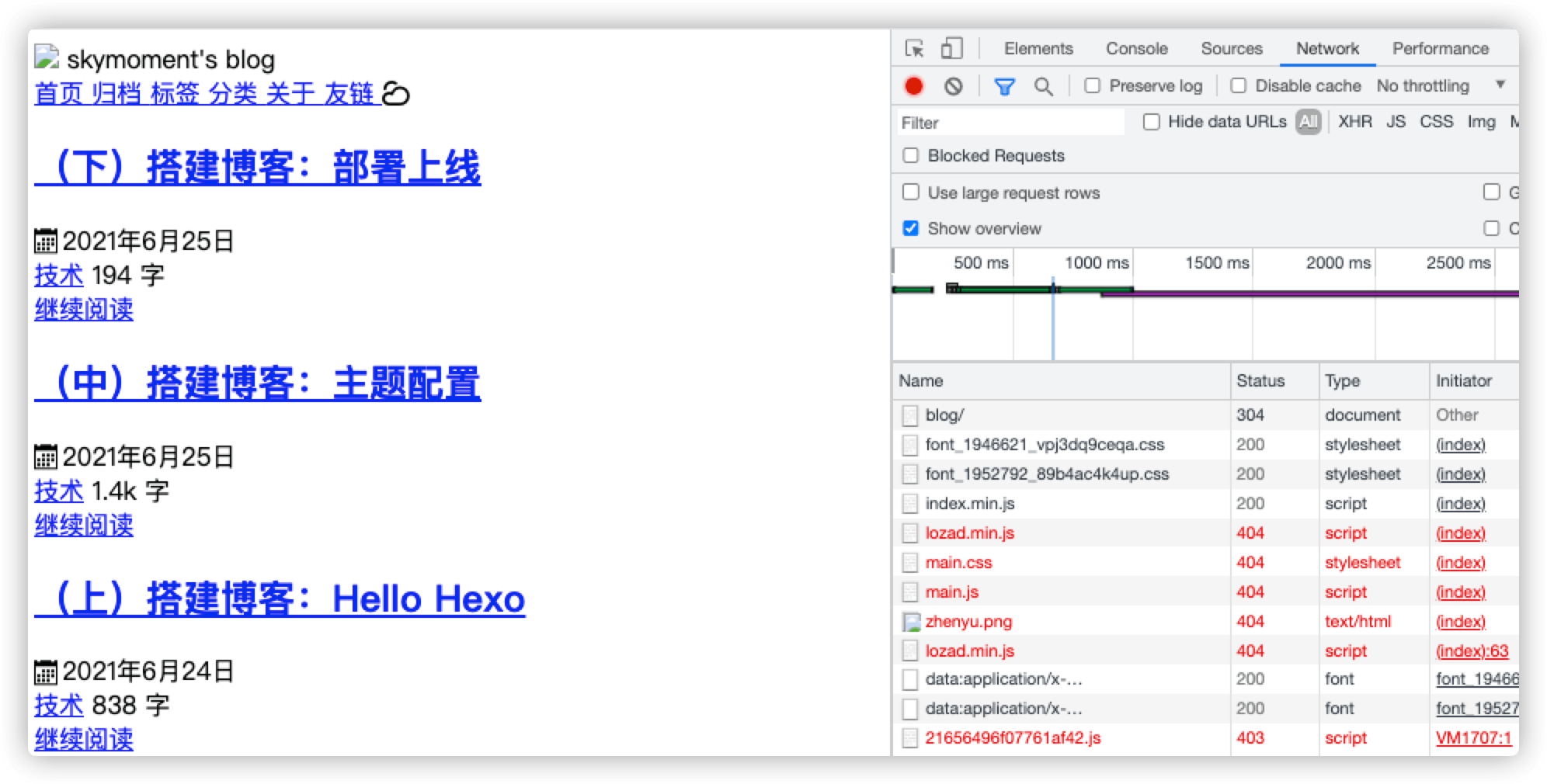
再次访问https://guxuloop.github.io/blog/,你会发现喜忧参半, Hexo 部署项目
css和图片都是404🤣
-
我们根据报错分析一下
现象
- 项目目的访问地址是为: https://guxuloop.github.io/blog/
css/js/img的访问路径为 https://guxuloop.github.io/**.js/.css/.png
思路
- 想办法直接通过 https://guxuloop.github.io 访问项目不要带子目录
- 想办法为引用资源加上 blog 子目录,如:https://guxuloop.github.io/blog/**.js/.css/.png
依据思路2解决,尝试goolge一下,花了老子三个小时 结果全部扑街😇,主要说的两种法
- 修改
_config.yml文件,url以及root,尝试结果部分css、js可访问。第三方主题内部引用js并不会自动拼接上子目录。如果自己手动改或者写插件解决,成本太高。 - 在
Github blog项目中,直接新增.nojekyll空文件,扑街、扑街、扑街!MD我还看到,这方法顶着官方的帽子。

依据思路1,在GitHub Pages中找到了思路1的答案,于是进行了第二次部署

GitHub 第二次部署
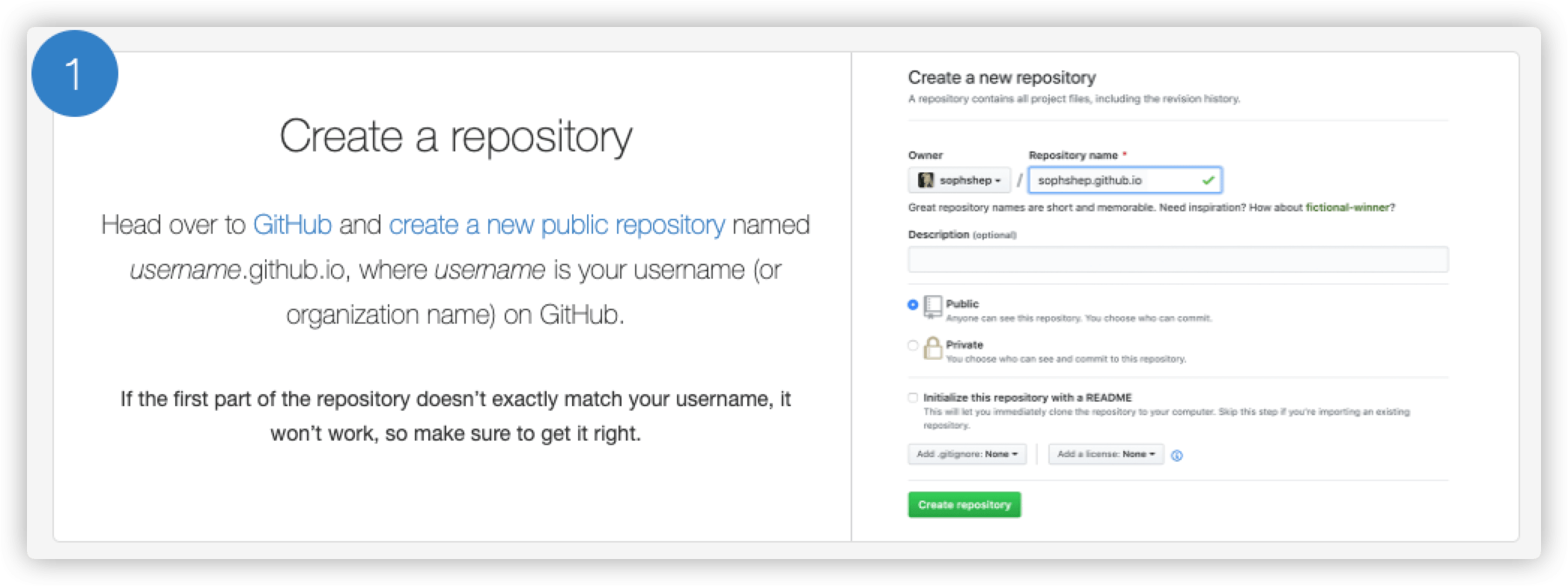
GitHub Pages
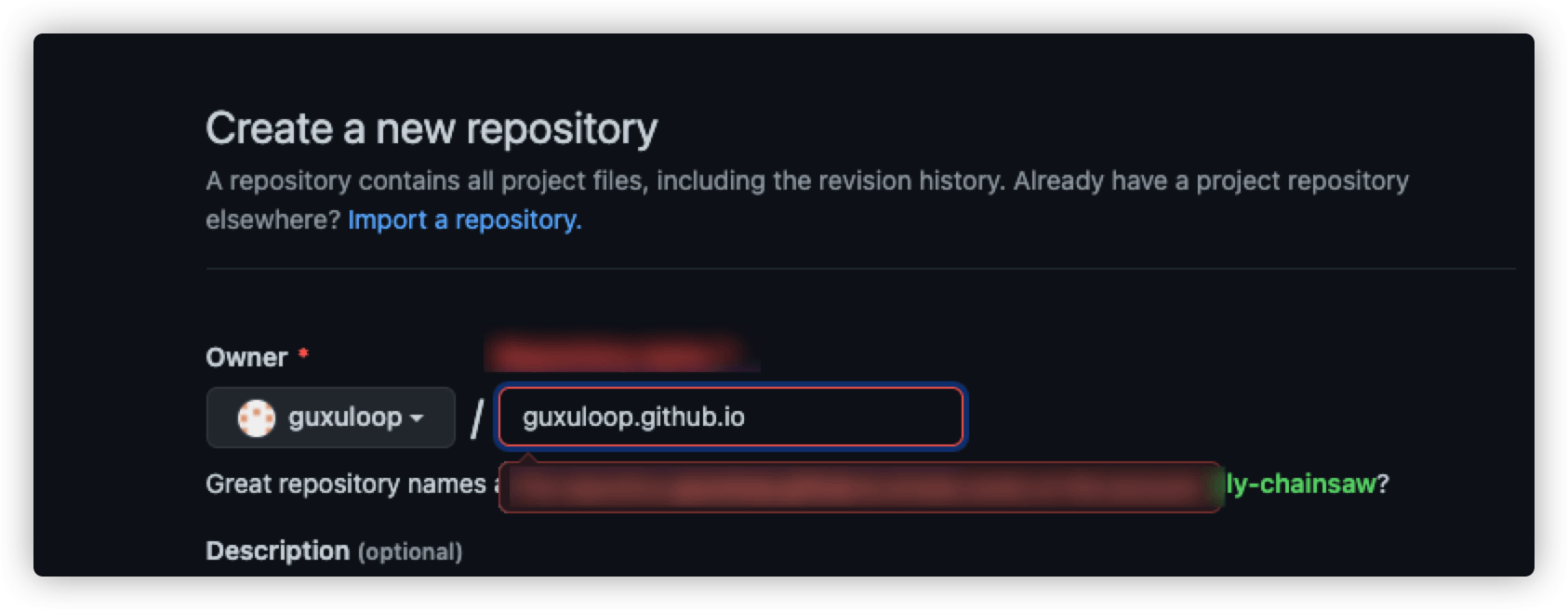
根据GitHub Pages的提示,我只要在GitHub中,创建一个与我用户名同名的用户名.github.io的项目目录,我就可以通过用户名.github.io直接访问项目。简直不要太完美!!!🐕


我在GitHub中创建了新的’guxuloop.github.io’目录,接着修改博客项目_config.yml配置
deploy:
type: git
repo: https://github.com/guxuloop/guxuloop.github.io.git
branch: main
message: my blog int
hexo deploy
访问https://guxuloop.github.io/,激动的眼泪夺眶而出! 完美😇