
前言
关于Hexo的基础使用的,在搭建博客系列的文章阐述的差不多了。今天针对theme Kaze主题一些定制碰到些问题,我们来一一分析道来。
1、Kaze主题配置description与keywords 不生效
Kaze主题配置description与keywords 不生效,不利于SEO。虽然参照Hexo 官方文档在_config.kaze.yml文件中配置了description与keywords,但是通过浏览器后台并未发现mata标签。说明主题的作者忘记了😂。还有我把Kaze 主题的源码,放在了我本地的themes文件夹下面,这样我就可以为所欲为了😏
经过我已一番寻找,在themes/kaze/layout/_partial找到了一个叫head.ejs的文件,对于ejs里面的嵌套语法,相信用php或者java开发过页面的同学,并不陌生。这个文件配置了head头所有的信息。在文件中添加的代码如下
<meta name="description" content="<%= theme.description %>">
<meta name="keywords" content="<%= theme.keywords %>">

2、Kaze fslightbox 图片预览 invaild source

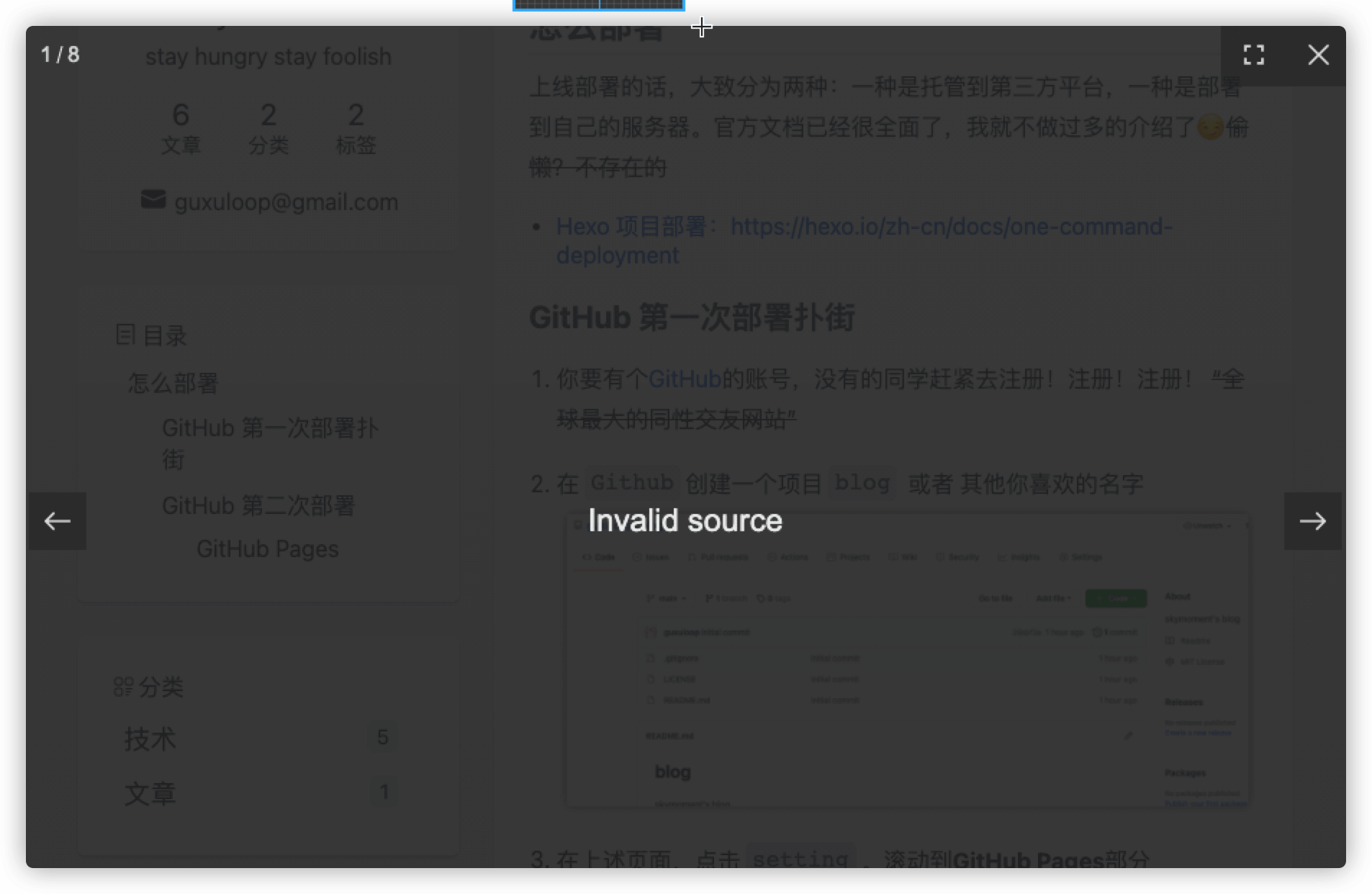
我的博客文章的图片村存储在阿里云OSS,引用的时候是通过外链引用的,博客内容没有问题,但是Kaze 集成的fslightbox图片全屏预览出现了invaild source的现象。
这个问题坑了我挺长时间的,记录下我的思考过程。
- 要找到配置图片预览的文件。一番搜索下找到了位于
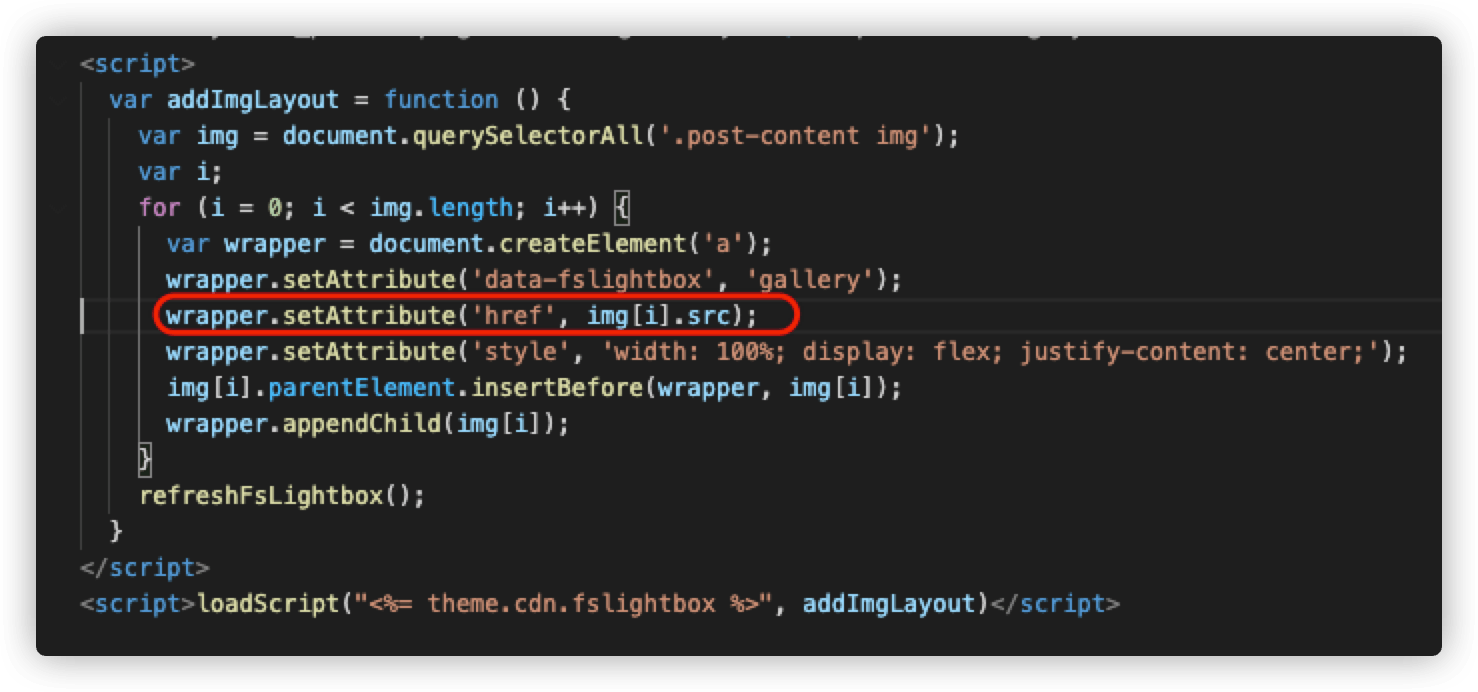
themes/kaze/layout/_partial/plugin文件夹下面的fslightbox.ejs - 观察
fslightbox.ejs的代码,发现并无不妥。这个时候我就怀疑了,是不是我阿里云的图片有问题。接着,我在网上找了一张图片,将fslightbox.ejs中的href改成了固定的网上找的图片链接。运行之后,发现真TM可以。问题出在哪呢?我对比了下,我阿里云的是png图片,网上的是jpg图片。接下来我就怀疑是图片格式不支持,为了验证这个猜想,我往阿里云存了一张jpg图片,然后将href链接换成了阿里云的jpg图片链接,运行之后,我懵逼了!扑街~
网上图片jpg:https://pic3.zhimg.com/80/v2-1d298eb9ff5d4738d7389b8dad8a773a_720w.jpg
阿里云图片jpg:https://fundation-zero.oss-cn-shanghai.aliyuncs.com/test.jpg
阿里云图片png:https://zhenyublog.oss-cn-shenzhen.aliyuncs.com/iShot2021-06-26%2016.41.56.png

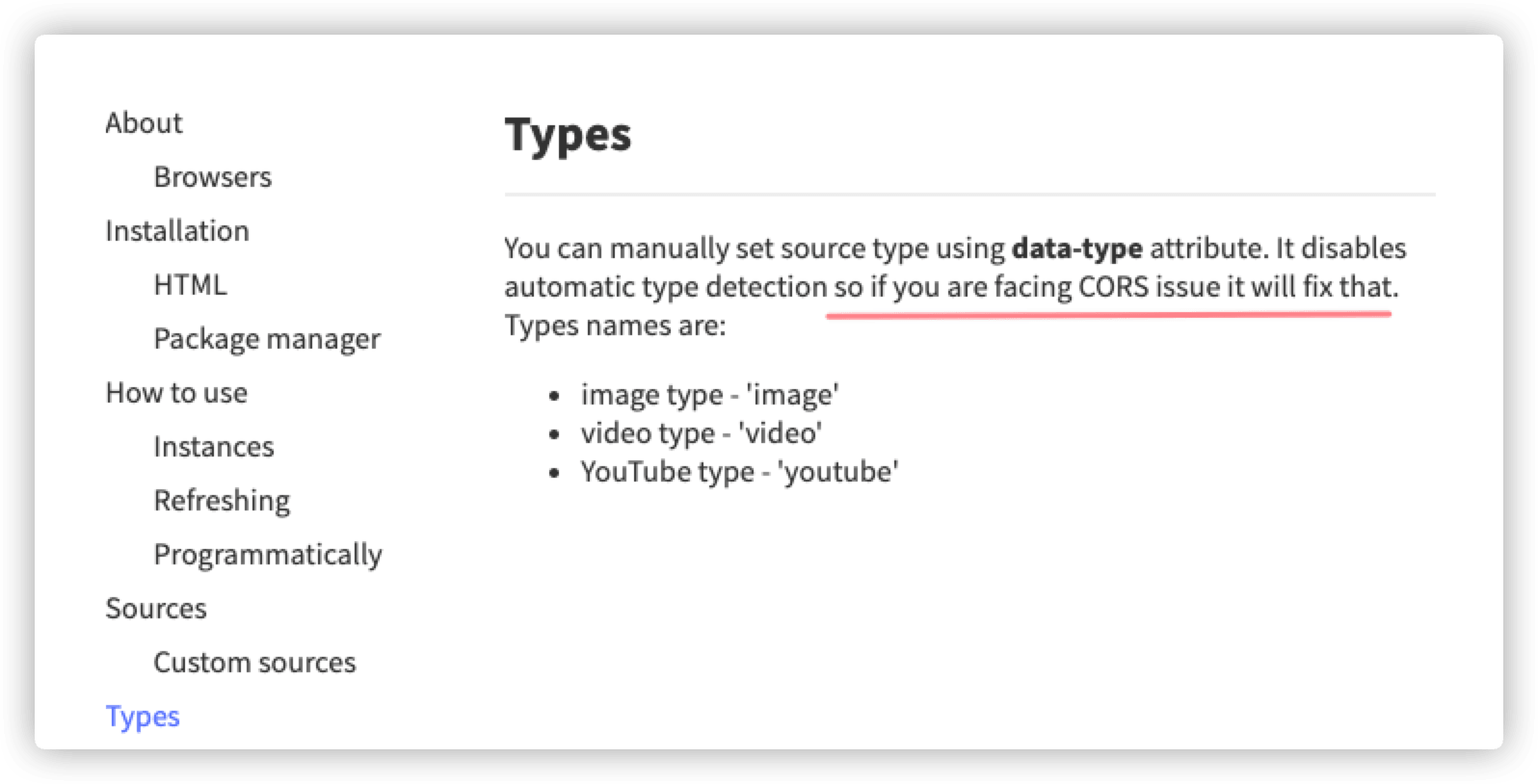
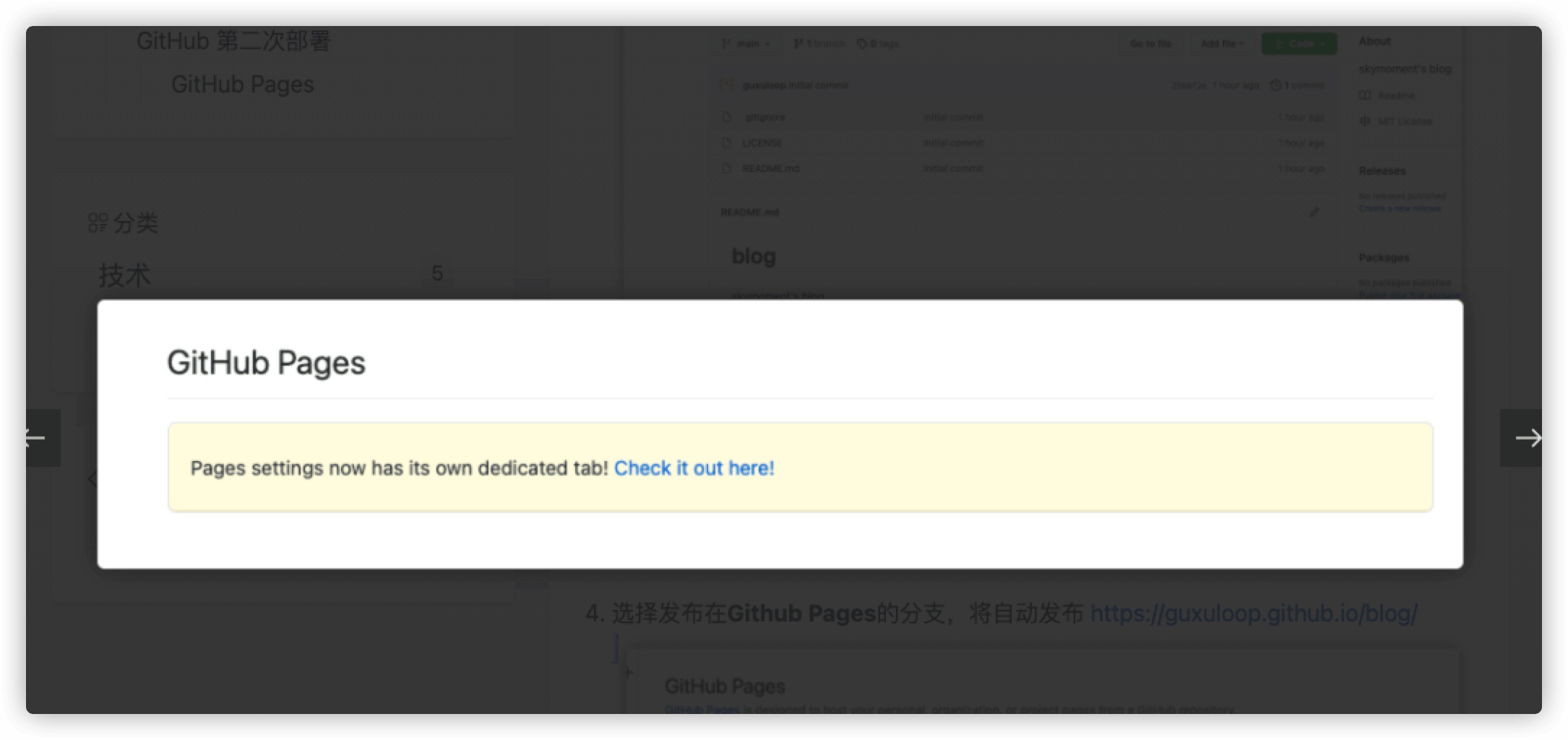
在一番寻找之下个把小时😂,终于在官网的文档中看到一行英文,犹如上帝之光!!!

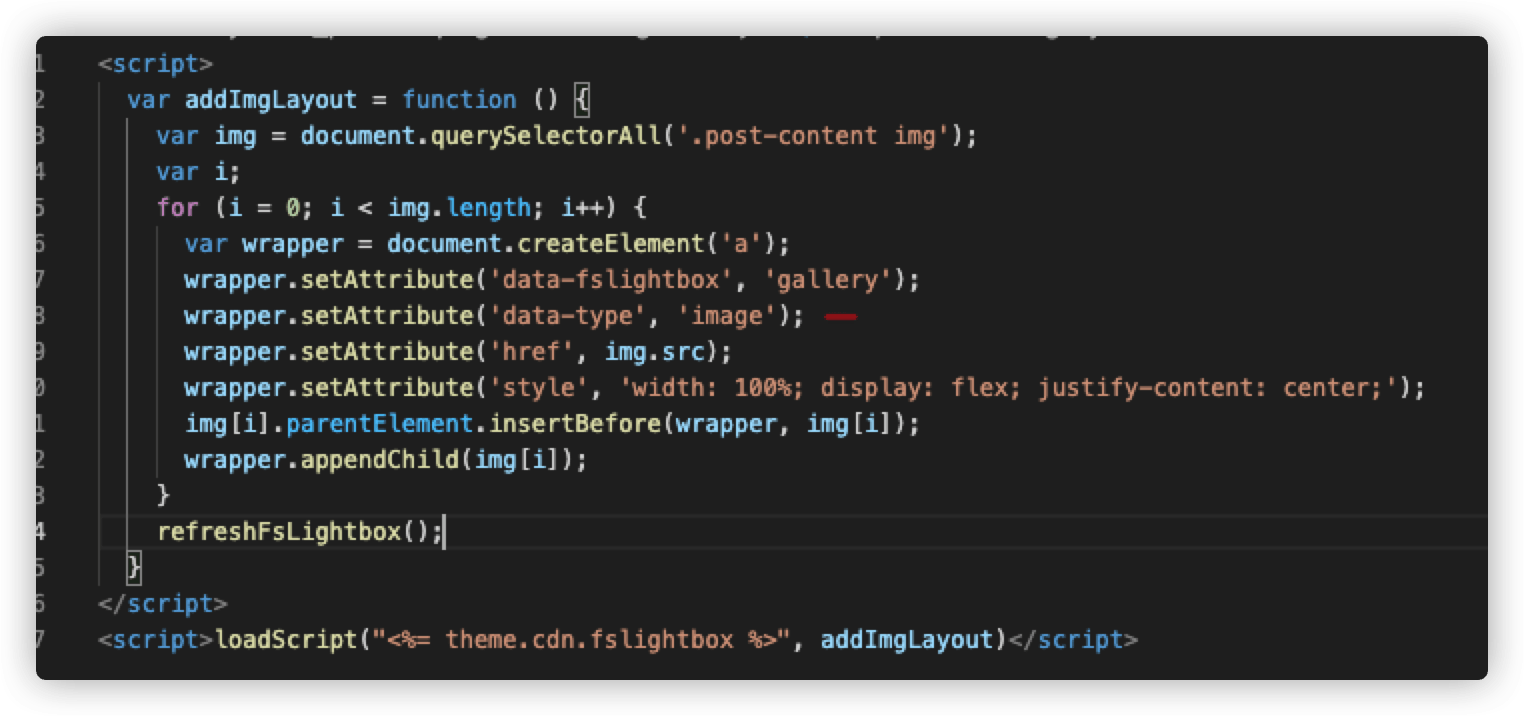
最后,果断修改位于themes/kaze/layout/_partial/plugin文件夹下面的fslightbox.ejs文件,增加一行代码,没错就是增加一行代码就可以了!!!坑的我茶不思饭不想😂

完美~

未完待续…