
HTML:Hypertext Markup Language 超文本标记语言。我就不扯淡了,直接上参考链接,并附上鄙人实际接触到的知识点。
参考链接
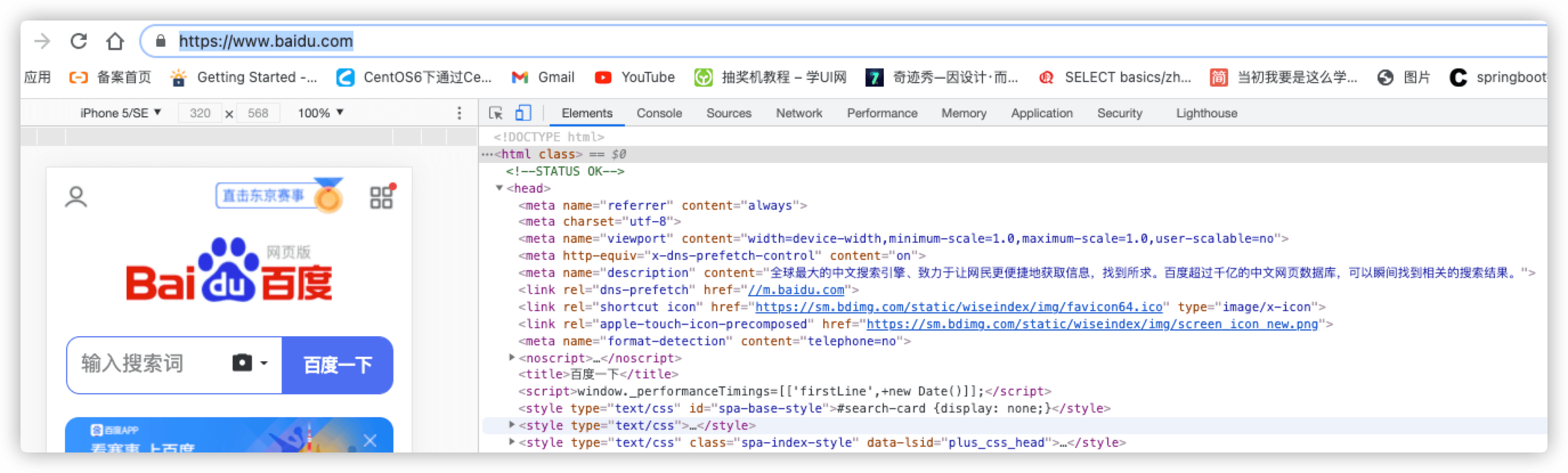
实际案例:百度网页

1. DOCTYPE
参考MDN 怪异模式和标准模式,就目前来说的,我都是用的标准模式,因为怪异模式都是历史遗留的问题,2021年的今天在移动浪潮的推动下,标准模式已经一统天下了。
目前浏览器的排版引擎使用三种模式:怪异模式(Quirks mode)、接近标准模式(Almost standards mode)、以及标准模式(Standards mode)。在怪异模式下,排版会模拟 Navigator 4 与 Internet Explorer 5 的非标准行为。
<!-- 浏览器的排版引擎使用使用标准模式 -->
Content-Type: text/html
<html lang=en>
<head>
<meta charset=utf-8>
<title>HTML</title>
</head>
<body>
<p>I am a HTML document</p>
</body>
</html>
- XHTML: 是以前用于描述为符合XML语法规则而编写的HTML文档的一种语法
Content-Type: application/xhtml+xml
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<title>XHTML</title>
</head>
<body>
<p>I am a XHTML document</p>
</body>
</html>
2. meta
<!-- referrer policy -->
<meta name="referrer" content="always">
<!-- 文档字符编码 -->
<meta charset="utf-8">
<!--
H5页面适配
width=device-width:页面与屏幕等宽
minimum-scale=1.0,maximum-scale=1.0:页面最小、最大的倍数都是1.0,即不允许缩放
user-scalable:禁止用户缩放手势
-->
<meta name="viewport" content="width=device-width,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no">
<!-- 做DNS资源预解析 加快页面加载速度-->
<meta http-equiv="x-dns-prefetch-control" content="on">
<!-- 利于SEC的网页内容描述 -->
<meta name="description" content="全球最大的中文搜索引擎、致力于让网民更便捷地获取信息,找到所求。百度超过千亿的中文网页数据库,可以瞬间找到相关的搜索结果。">
<!-- 利于SEO的关键词 -->
<meta name="keywords" content="面试,前端">
<meta name="format-detection" content="telephone=no">
<!-- 缓存控制:不缓存 -->
<meta http-equiv="cache-control" content="no-cache">
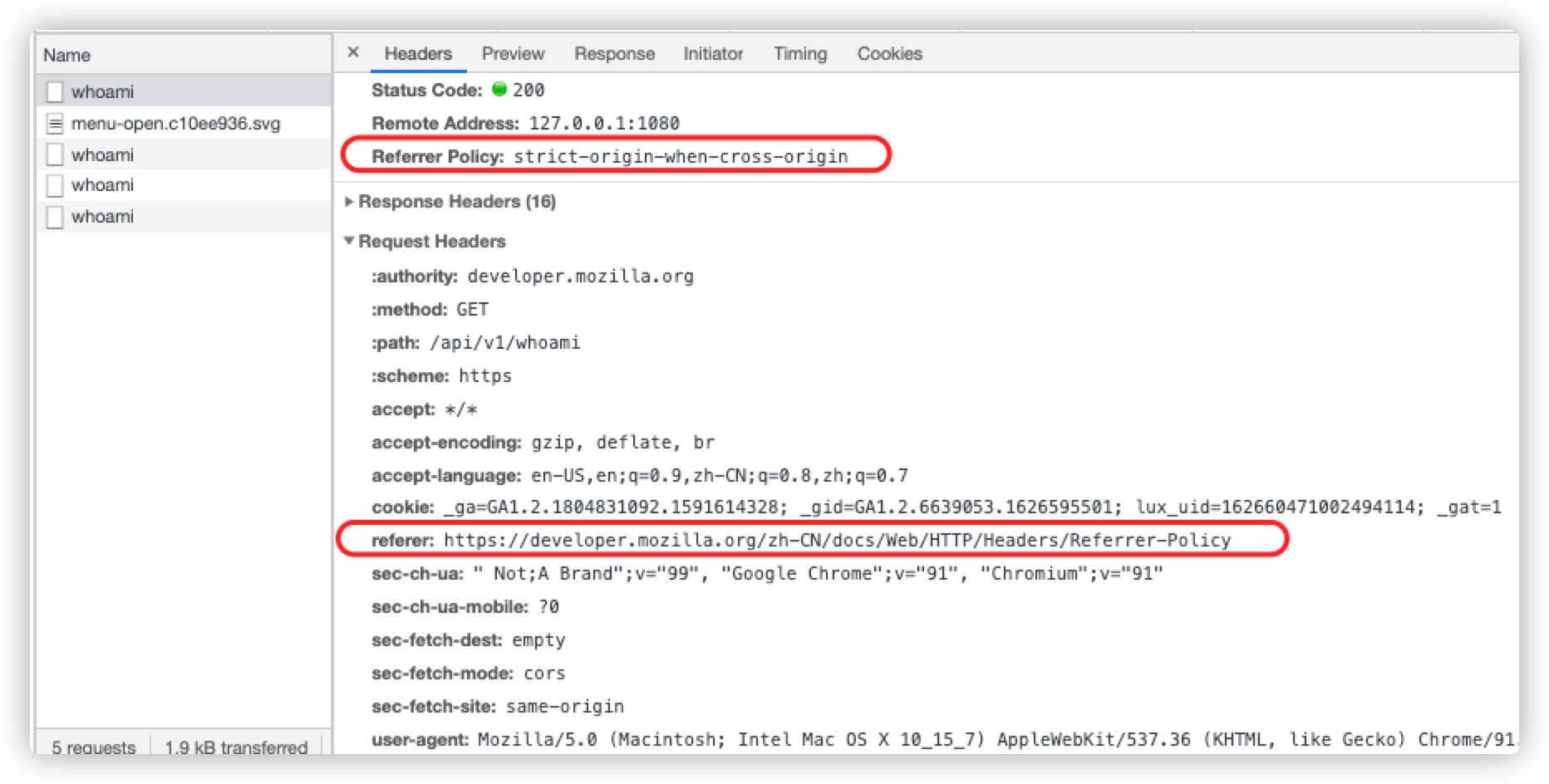
referrer 值得深究
- 参考MDN Referrer-Policy
- 参考大神的文章Referrer Policy 介绍

我的理解,用户在访问网页时候,触发其他的资源http请求:js/css/api,http请求head中会带有referer字段,而referer的值,是由referer决定的,默认值为no-referrer-when-downgrade
no-referrer-when-downgrade (默认值) 在没有指定任何策略的情况下用户代理的默认行为。在同等安全级别的情况下,引用页面的地址会被发送(HTTPS->HTTPS),但是在降级的情况下不会被发送 (HTTPS->HTTP)。
即如果是https的状态下的请求,都会在head referer字段中带上当前页面的链接
X-DNS-Prefetch-Control 值得深究
参考链接:MDN X-DNS-Prefetch-Control
X-DNS-Prefetch-Control 头控制着浏览器的 DNS 预读取功能。 DNS 预读取是一项使浏览器主动去执行域名解析的功能,其范围包括文档的所有链接,无论是图片的,CSS 的,还是 JavaScript 等其他用户能够点击的 URL。 因为预读取会在后台执行,所以 DNS 很可能在链接对应的东西出现之前就已经解析完毕。这能够减少用户点击链接时的延迟。
X-DNS-Prefetch-Control 与 link 一起使用
<meta http-equiv="x-dns-prefetch-control" content="on">
<link rel="dns-prefetch" href="//m.baidu.com">
3. link
参考链接:MDN link
HTML外部资源链接元素 () 规定了当前文档与外部资源的关系。该元素最常用于链接样式表,此外也可以被用来创建站点图标(比如PC端的“favicon”图标和移动设备上用以显示在主屏幕的图标) 。
也就加载外部css和fav icon的
<!-- 存在 cdn 上的样式 -->
<link rel="dns-prefetch" href="//m.baidu.com">
<!-- 浏览器上面的小icon -->
<link rel="shortcut icon" href="https://sm.bdimg.com/static/wiseindex/img/favicon64.ico" type="image/x-icon">
<!-- 苹果home页面是的图标 -->
<link rel="apple-touch-icon-precomposed" href="https://sm.bdimg.com/static/wiseindex/img/screen_icon_new.png">
4. script 与 noscript
参考链接:MDN script
HTML
<script>元素用于嵌入或引用可执行脚本。这通常用作嵌入或者指向 JavaScript 代码。
<!-- async 异步加载外部js文件,无法控制顺序 -->
<script data-src="https://sm.bdimg.com/static/./wiseindex/js/package/superframe_5b7bdae.js" src="https://sm.bdimg.com/static/./wiseindex/js/package/superframe_5b7bdae.js" async></script>
<!-- defer 延迟加载外部js文件,同是defer 按顺序加载 -->
<script type="text/javascript" src="https://hm.baidu.com/hm.js?12423ecbc0e2ca965d84259063d35238" defer="defer"></script>
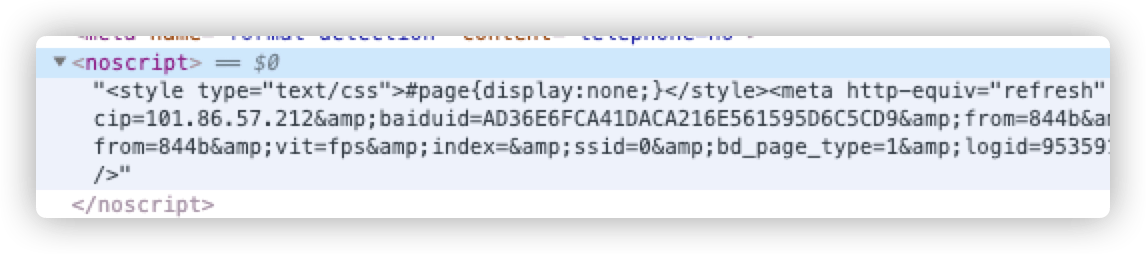
参考链接:MDN noscript
如果页面上的脚本类型不受支持或者当前在浏览器中关闭了脚本,则在 HTML
<noscript>元素中定义脚本未被执行时的替代内容。

5. 其他标签
其他标签的使用方法,在MDN HTML基础文档中都有,就不做过多的介绍了,只记录些实用的又很少用标签,会不间断补充。
label
参考的:https://juejin.cn/post/6905294475539513352#heading-11
label标签来定义表单控件的关系:当用户选择label标签时,浏览器会自动将焦点转到和label标签相关的表单控件上。
<!-- label 与 input 成对使用 -->
<label for="username">Click me</label>
<input type="text" id="username">